Виды web дизайна - Адаптивный веб-дизайн Википедия
Адаптивный веб-дизайн, что это такое и с чем его едят?
Поиск Написать публикацию. Время на прочтение 12 мин. Мы уже писали о методах Mobile First и Response Web Design , которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром.











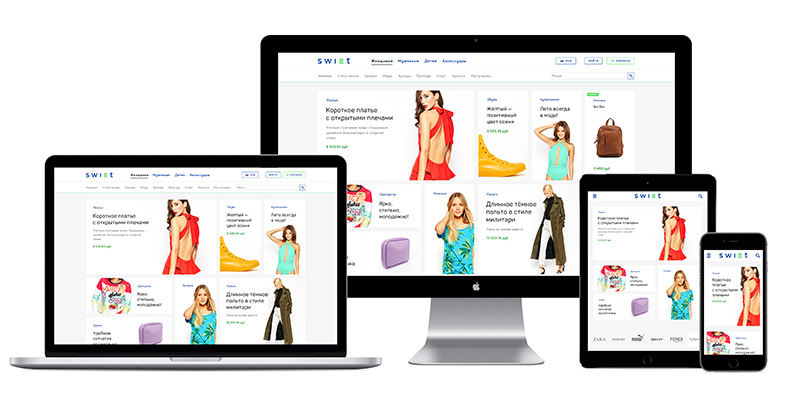
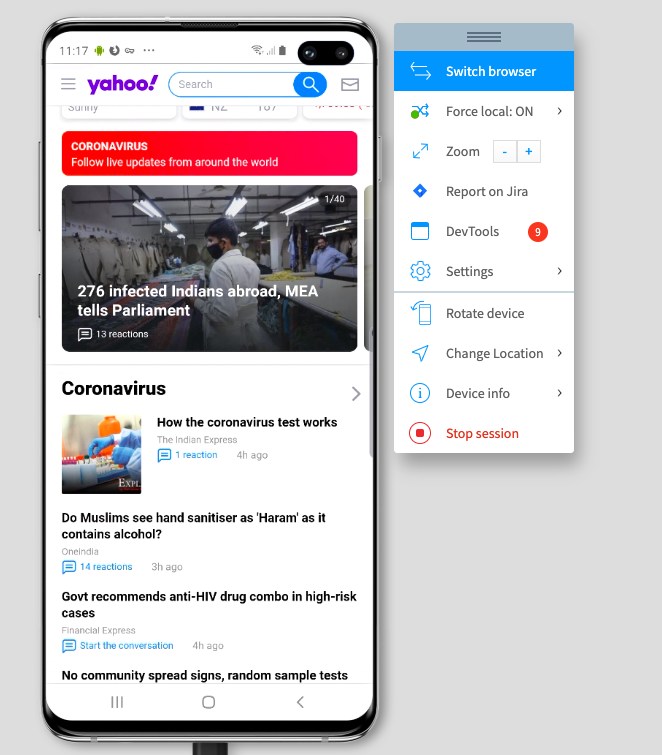
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук. Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты.
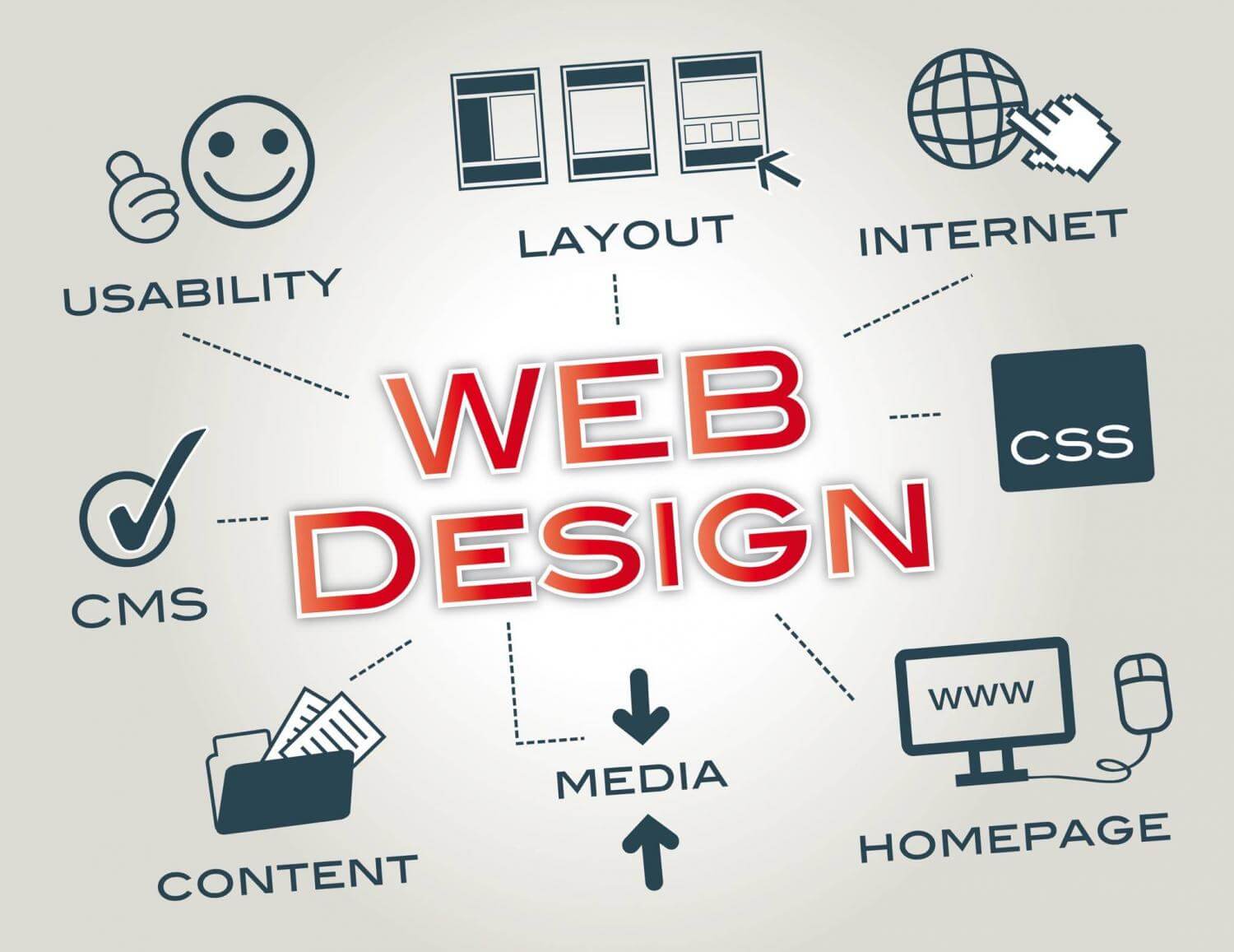
- Что такое адаптивный дизайн?
- В этой статье мы собираемся разобрать, что такое адаптивность сайта и ее важность в веб-дизайне и интернет-маркетинге. С ростом популярности Интернета многие компании начинают заявлять о своем онлайн-присутствии с помощью сайта или блога.
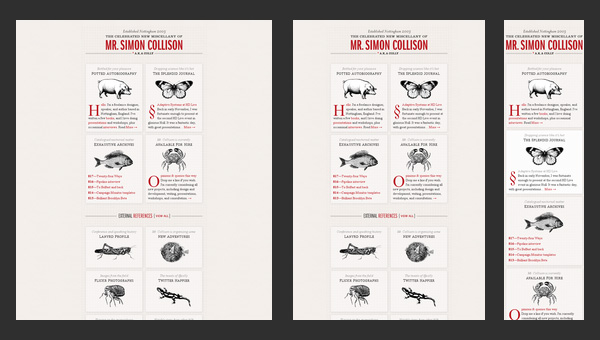
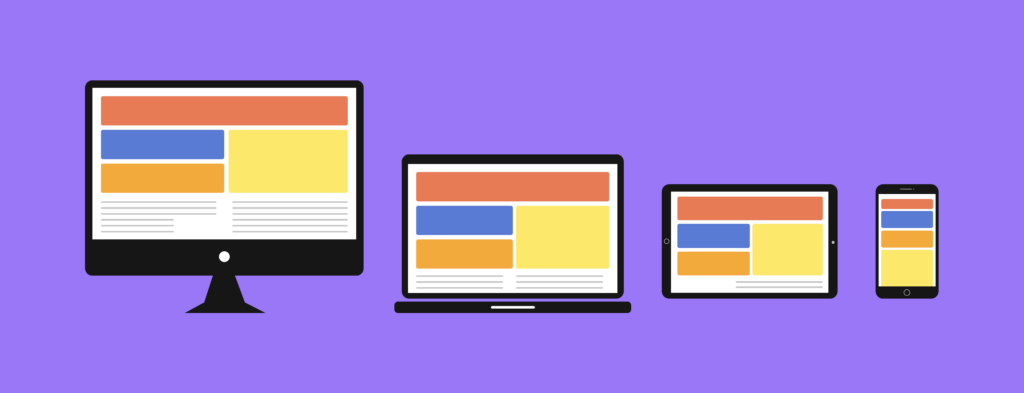
- Адаптивный веб-дизайн англ. Responsive web design — дизайн веб-страниц , обеспечивающий отличное восприятие на различных устройствах, подключённых к интернет.
- Аналитика от Statista показывает, что уже к году затраты на рекламные кампании для смартфонов и планшетов существенно превысят десктопные. Связано это с тем, что количество пользователей, использующих смартфоны, планшеты для поиска товаров, услуг в Интернете, стремительно растет.











В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну. Иллюстрация: Анастасия Телесницкая для Skillbox Media. Это способ корректно отображать интерфейс сайта на любых устройствах.
_Clinical_Trial_Design_after_PMID_29490655.png)




